


とお悩みの方へ。
ブログ用の画像サイトはいくつかありますが、結局どれを選べば良いのか分からなくなりますよね。
そこで、この記事ではブログにおすすめの画像サイトを無料と有料に分けて紹介します。
ほかにも画像の最適な挿入場所や画像を選ぶ際の注意点も解説します。
結論、無料の画像サイトならUnsplash、有料の画像サイトならfreepikがおすすめです。
この記事を読むことで、あなたのブログに最適な画像を見つけられるようになるので、参考にしてください。
この記事を書いた人

目次
ブログに画像を挿入する3つのメリット

まずは、ブログに画像を挿入するメリットを解説します。
画像を挿入するメリットを理解することで、ブログで画像を入れる目的が明確になります。
【ブログに画像を挿入する3つのメリット】
- 記事の内容を理解しやすくなる
- ユーザーの興味を引きつけられる
- 読み疲れ防止になる
1.記事の内容を理解しやすくなる
画像を挿入することで記事の内容を視覚的に伝えやすくなります。
たとえば、文章だけでは伝えにくい手順やイメージを、画像を使えばひと目で理解できます。
とくに初心者向けブログでは、内容を簡単に伝えるために画像の活用は必須です。
視覚情報があるとユーザーは記事の内容を直感的に把握でき、離脱率の低下にもつながります。
2.ユーザーの興味を引きつけられる
画像を活用するとユーザーの目を引きつけやすくなり、記事を読むきっかけを作れます。
とくにブログの冒頭やアイキャッチ画像は第一印象を左右する重要なポイントです。
鮮やかで魅力的な画像を使うことでスクロールする手を止めてもらい、記事全体の閲覧時間を伸ばす効果が期待できます。
また、興味を引く画像はユーザーの印象にも残りやすく、リピーター獲得にもつながるでしょう。
3.読み疲れ防止になる
ブログに画像を挿入することで文章ばかりの画面に適度な休憩を挟めます。
とくに長い記事では読み進めるのが疲れてしまうことも。
そこで画像を使えば視覚的に楽しみながら内容を把握できるため、ユーザーの離脱を防ぐ効果があります。
ブログにおすすめのフリー画像サイト11選

ここからはブログにおすすめの画像サイトを紹介してます。
まずは無料の画像サイトから紹介していくので参考にしてください。
【ブログにおすすめのフリー画像サイト11選】
- Unsplash
- pixabay
- いらすとや
- いらすとん
- ぱくたそ
- food.foto
- イラストAC
- 写真AC
- O-DAN
- タダピク
- HUMAN PICTOGRAM2
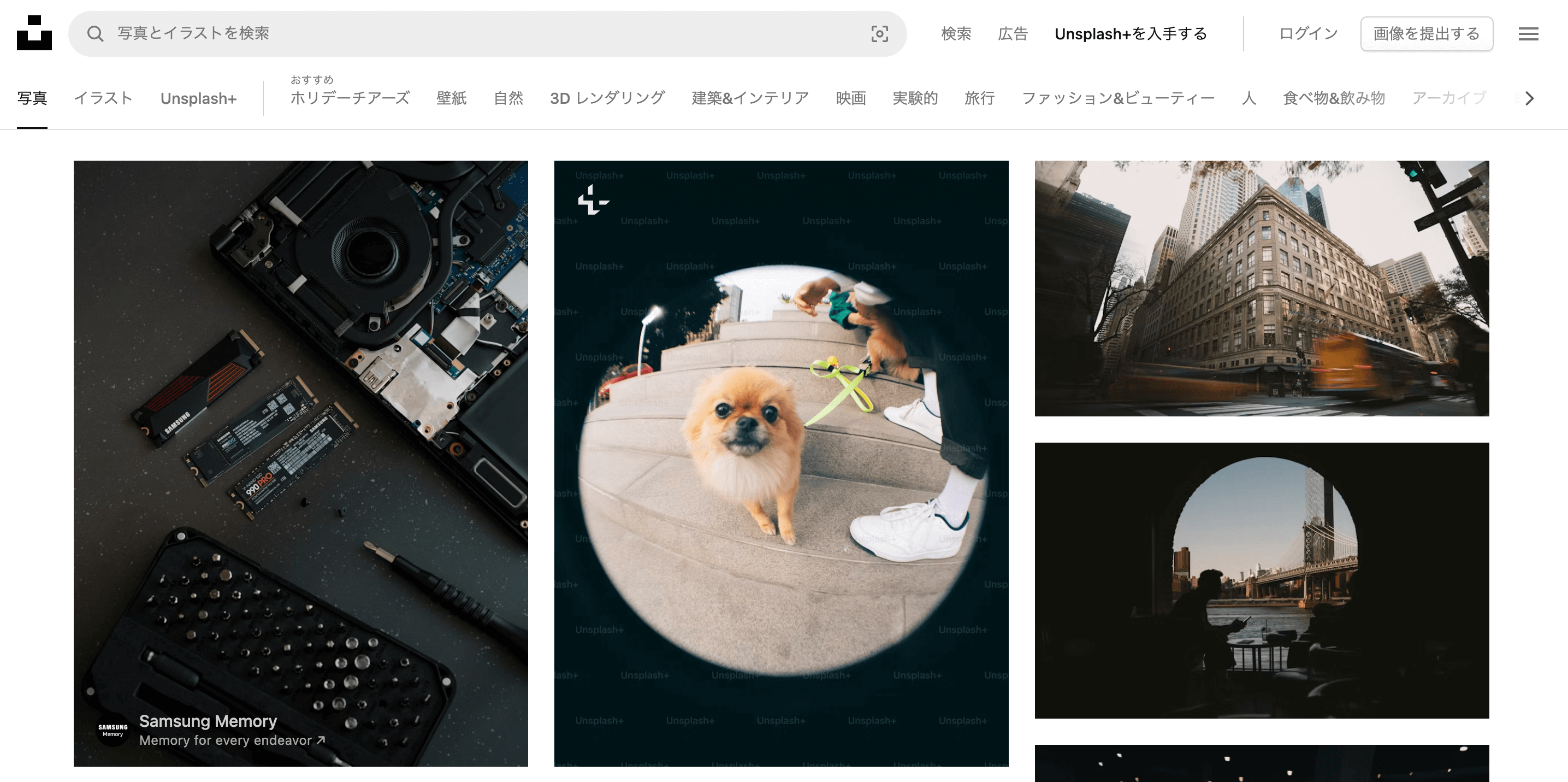
1.Unsplash

引用:Unsplash
「Unsplash」は、高品質な写真を無料でダウンロードできる人気のフリー画像サイトで、僕も一時期この画像サイトを使っていました。
プロの写真家が提供する画像が多く、風景や人物、ビジネス関連など、幅広いジャンルに対応しています。
使用する際は著作権を気にする必要がなく、クレジット表記も任意なので初心者でも安心。
おしゃれなブログを目指す方にとくにおすすめです。
2.pixabay

引用:pixabay
「pixabay」は5,200万点以上の画像や動画を無料で利用できるフリー画像サイトです。
商用利用も可能で、クレジット表記が不要な点が初心者にとって魅力的です。
風景やイラスト、アイコンまで幅広いジャンルが揃っていて、検索機能も充実しています。
ブログに使いやすいシンプルで高品質な素材が見つかるので、初心者にもぴったりです。
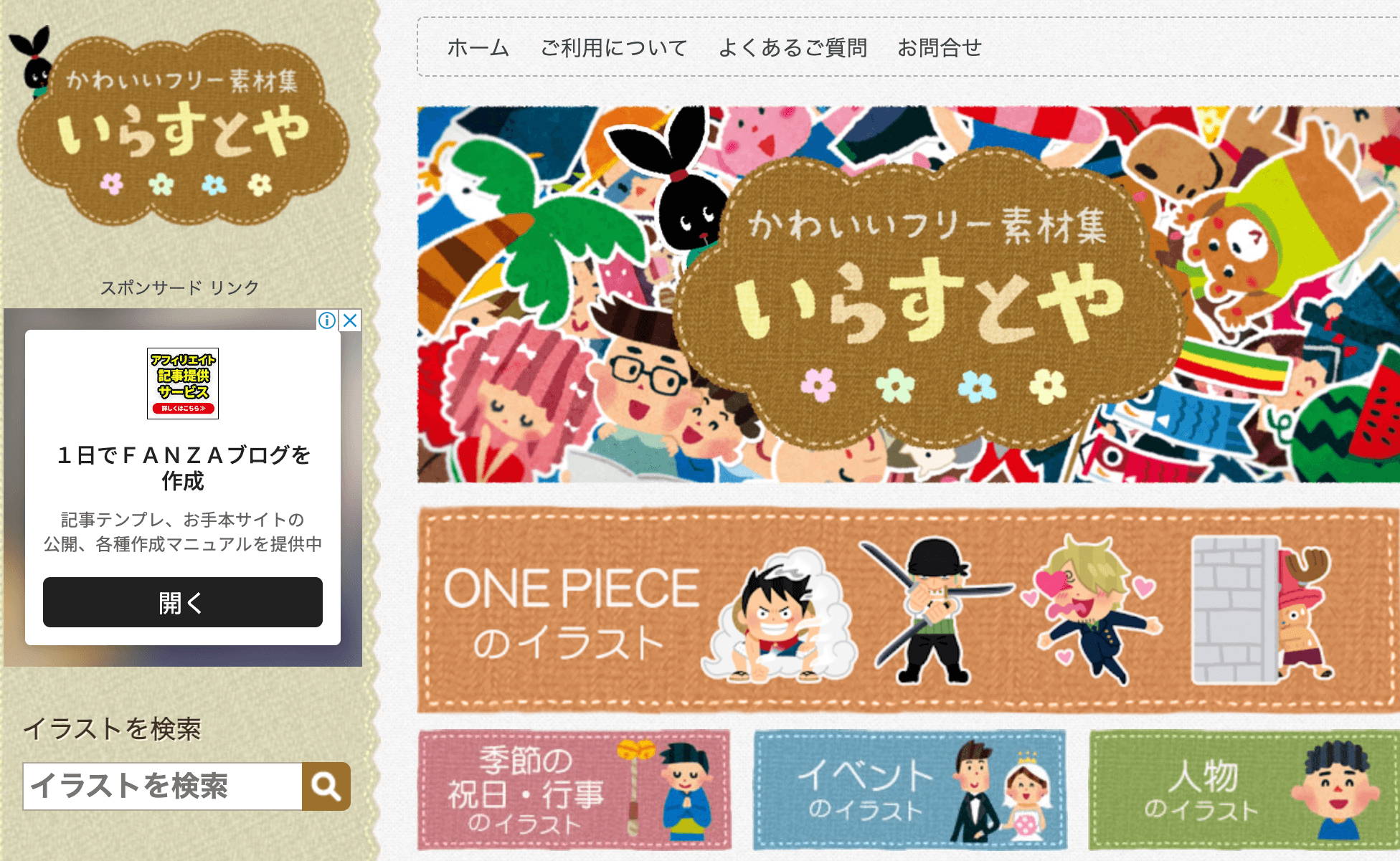
3.いらすとや

引用:いらすとや
「いらすとや」は、日本のブログ運営者に大人気のフリーイラストサイトです。
可愛らしいタッチのイラストが特徴で、幅広いテーマの素材が揃っています。
商用利用が可能で、利用規約を守ればクレジット表記も不要。
親しみやすいデザインなので、ブログにユニークさや温かみを加えたい方におすすめです。
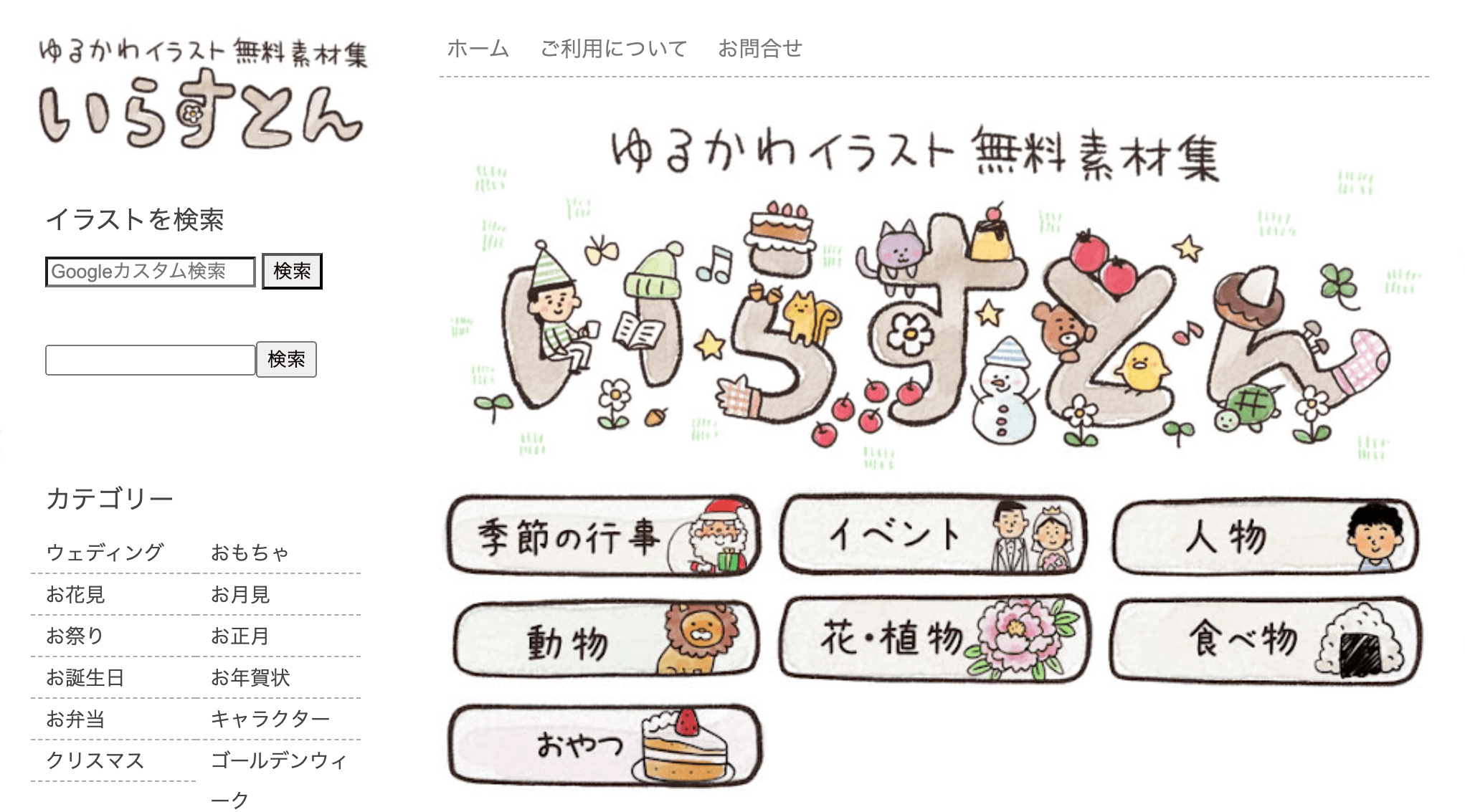
4.いらすとん

引用:いらすとん
「いらすとん」は、シンプルで可愛らしいイラストを提供するフリー素材サイトです。
ビジネスや日常的なシーンに使えるイラストが豊富で、とくに初心者のブログにはぴったり。
商用利用も可能で、無料でダウンロードできます。
クレジット表記も不要なので、気軽に利用できる点が魅力です。
視覚的に訴えかけるイラストをブログに加えることで、ユーザーの関心を引きつけやすくなります。
5.ぱくたそ

引用:ぱくたそ
「ぱくたそ」は、無料で高品質な写真を提供するフリー画像サイトです。
人物写真が豊富で、ブログのイメージに合わせて選びやすい点も便利です。
商用利用も可能でクレジット表記も不要なので、気軽に使用できます。
初心者でも簡単に使えるので、ぜひ活用してみてください。
6.food.foto

引用:food.foto
「food.foto」は、食べ物に特化したフリー画像サイトです。
美味しそうな料理や食材の写真が豊富に揃っていて、食に関するブログにおすすめです。
画像は高画質で商用利用も無料で可能。
クレジット表記の必要もなく誰でも簡単に利用できます。
また、写真の種類が多いため、特定のジャンルに合った画像を見つけやすいのも魅力です。

7.イラストAC

引用:イラストAC
「イラストAC」は、イラストやアイコンを豊富に取り扱っているフリー画像サイトです。
とくにブログの記事に合ったイラストを探しやすく、検索機能も充実しています。
カテゴリー別に整理されているので、目的にぴったりなイラストが簡単に見つかります。
デザイン系のブログやアイコンが必要な場面にも便利なサイトです。
こちらも商用利用も無料で可能で、クレジット表記が不要なので、イラストを使いたいけど著作権が心配な方にも安心して利用できます。
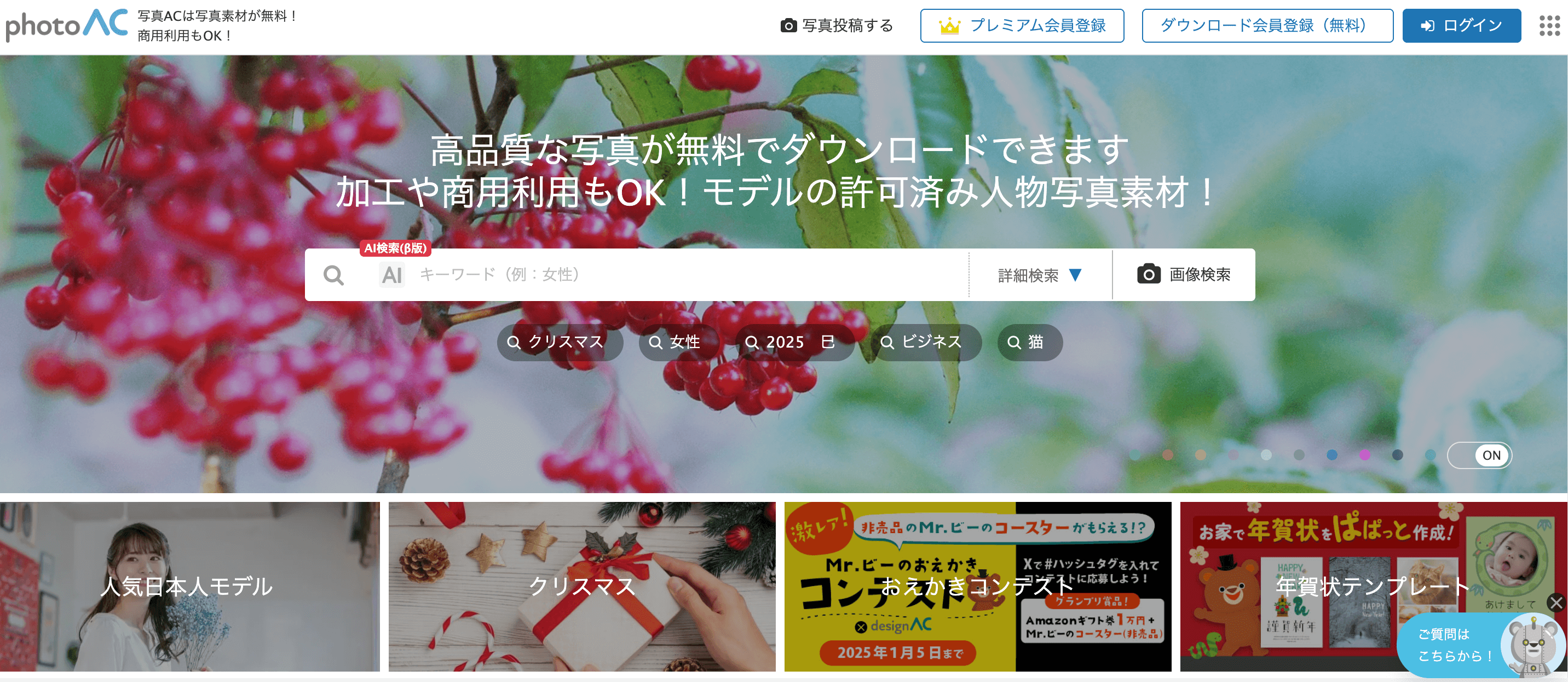
8.写真AC

引用:写真AC
「写真AC」は、無料で高品質な写真を提供するサイトです。
豊富なカテゴリーとキーワード検索機能を活用すれば、目的にぴったりな写真を短時間で選べます。
また、こちらも商用利用、クレジット表記が不要なので気軽に使えるのも嬉しいポイント。
ブログに合った写真を使いたい方にぴったりなサイトです。
写真ACでより魅力的なブログを作りましょう。
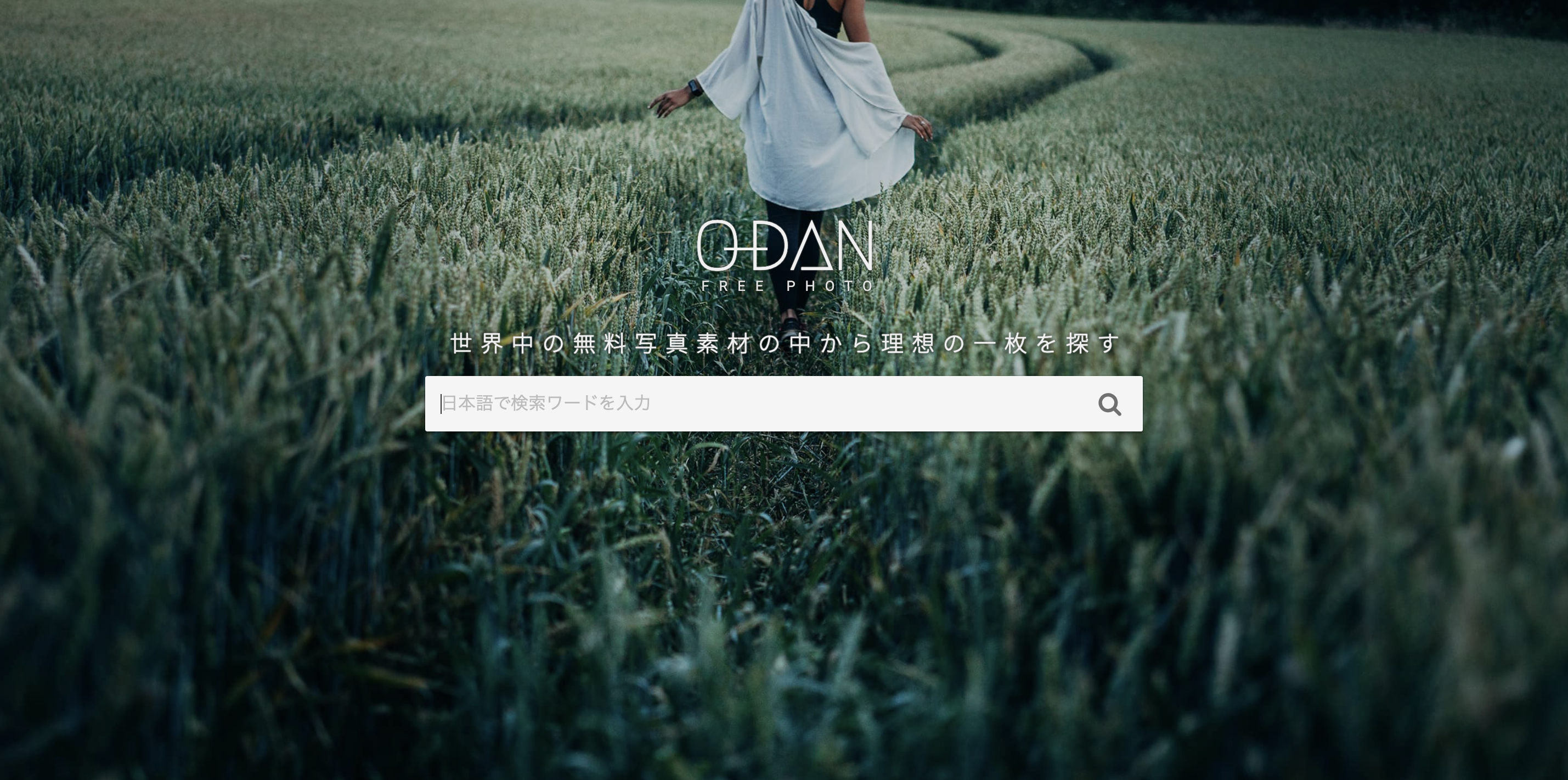
9.O-DAN

引用:O-DAN
「O-DAN」は、無料で高品質な画像を提供するサイトで、とくに多言語対応が特徴です。
世界中のフリー画像サイトから集めた写真やイラストを一度に検索できるため、時間を節約できます。
ブログにぴったりの画像を見つけるのに便利で、商用利用可能な素材も多く、安心して使用できます。
さらに使い方もシンプルで初心者でも簡単に画像をダウンロードできます。
さまざまなジャンルの画像を探している方におすすめのサイトです。
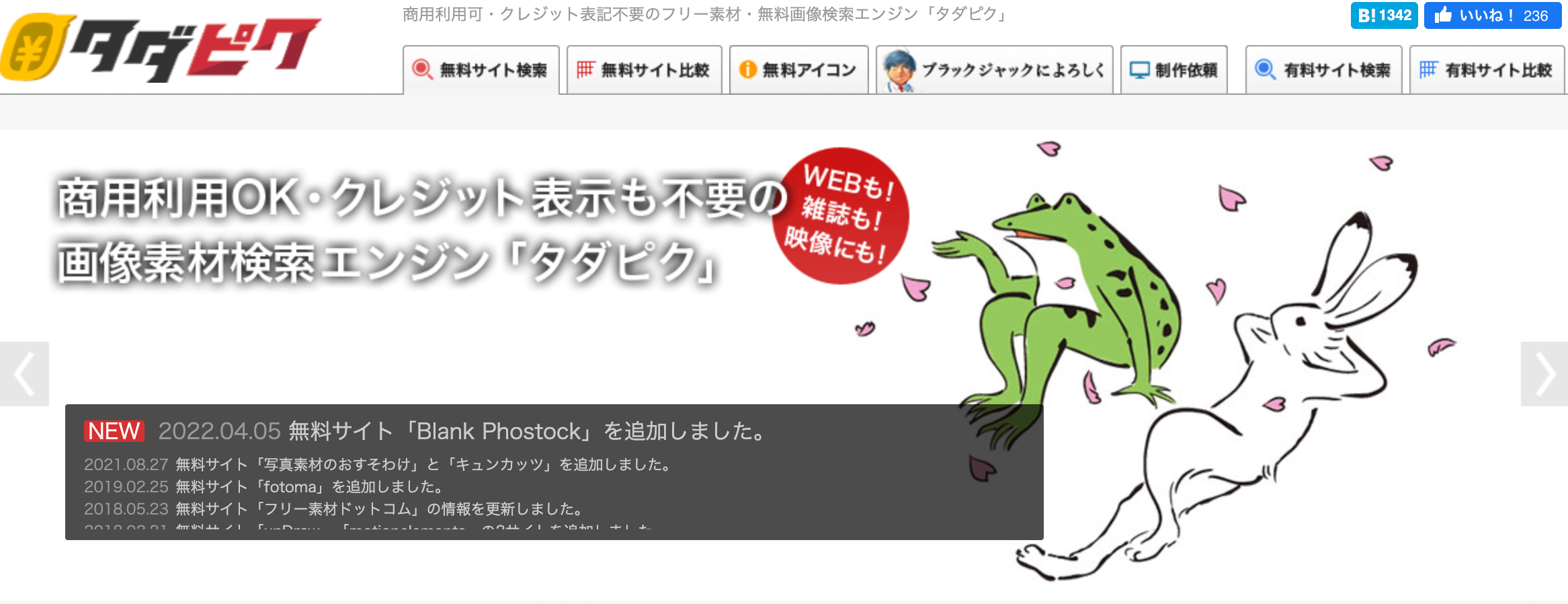
10.タダピク

引用:タダピク
「タダピク」も商用利用が可能な高品質なフリー画像を提供するサイトです。
無料で簡単にダウンロードでき、ジャンルも豊富なのでブログにぴったりな画像が見つかります。
とくに検索機能がシンプルなので、初心者でも迷わず画像を探せます。
また、クレジット表記不要なので使い勝手も抜群です。
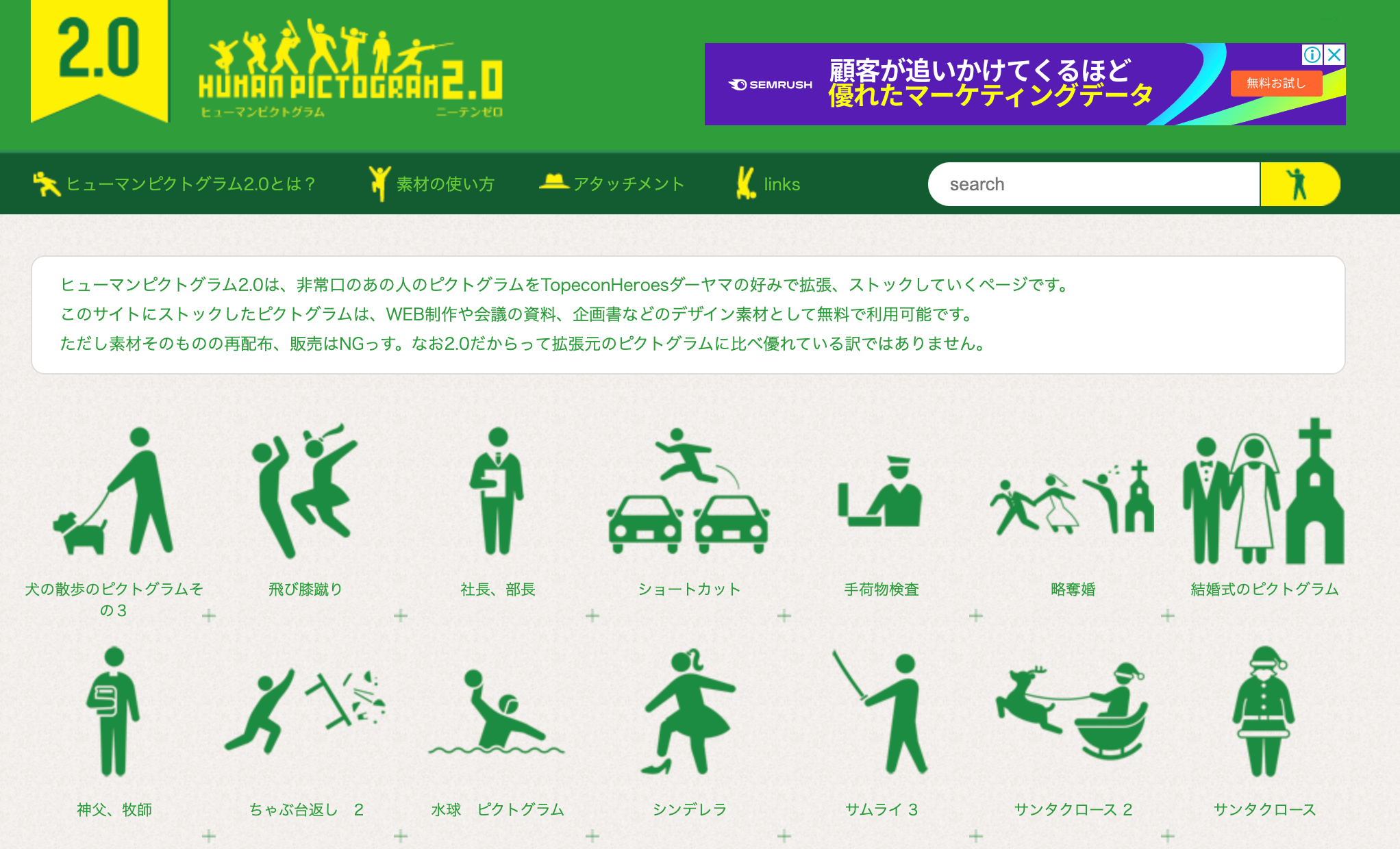
11.HUMAN PICTOGRAM2

「HUMAN PICTOGRAM2」は、人をテーマにしたアイコンやピクトグラムを提供する無料画像サイトです。
とくに、ビジネスやサービス系のブログに役立つシンプルでわかりやすい図形素材が豊富です。
商用利用可能でクレジット表記も不要なので、自由に使えます。
ブログのアクセントや説明図として活用したい方におすすめです。
ブログにおすすめの有料画像サイト4選

続いて有料の画像サイトを紹介します。
【ブログにおすすめの有料画像サイト4選】
- freepik
- Adobe Stock
- Shutterstock
- PIXTA
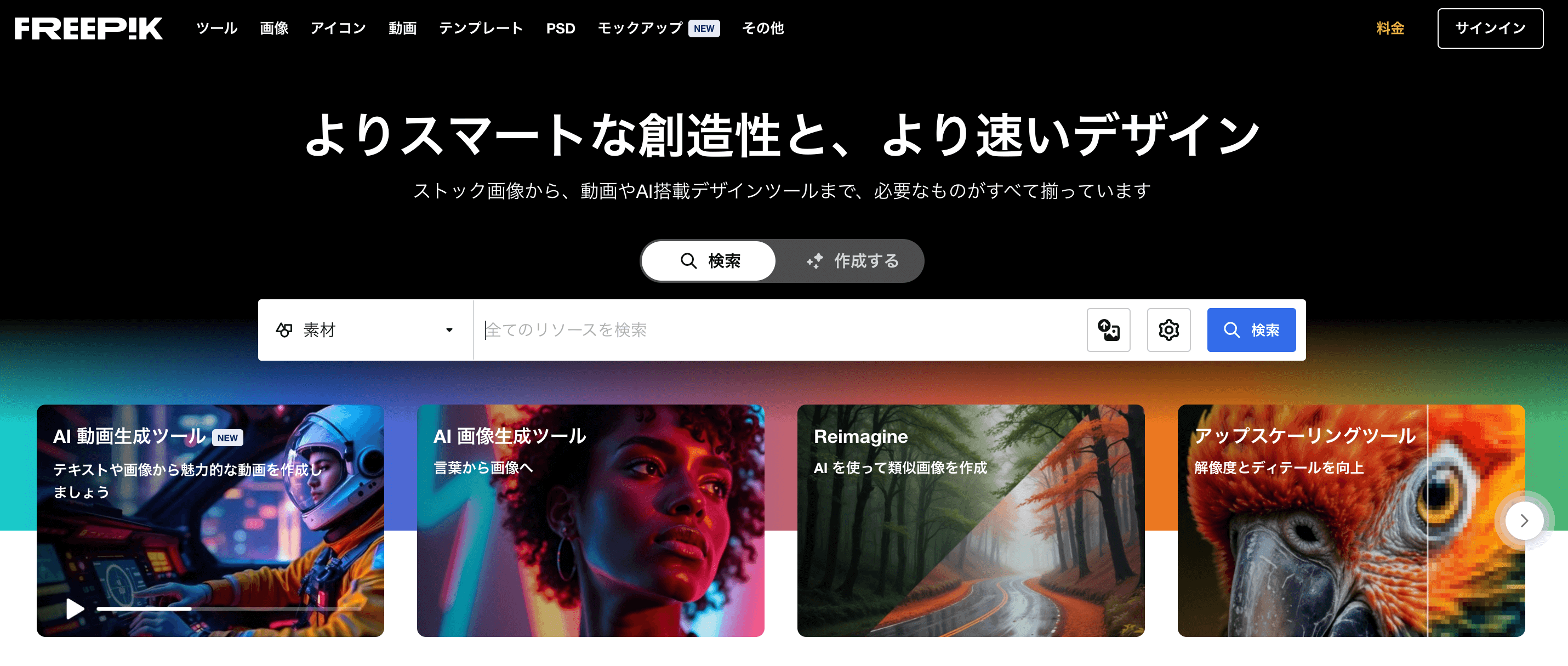
1.freep!k

引用:freep!k
「freep!k」は、高品質な写真を提供する有料画像サイトです。
豊富なカテゴリーから、ブログにぴったりな素材を見つけやすいのが特徴です。
無料プランでも一部の素材は使用できますが、有料プランに加入することでさらに多くのプレミアム素材やダウンロード制限なしで利用可能になります。
また、写真は月額制で好きなだけダウンロードできるので、コスパが良い点も魅力です。
商用利用にも対応していて、ブログのデザインを格上げしたい初心者にもおすすめです。

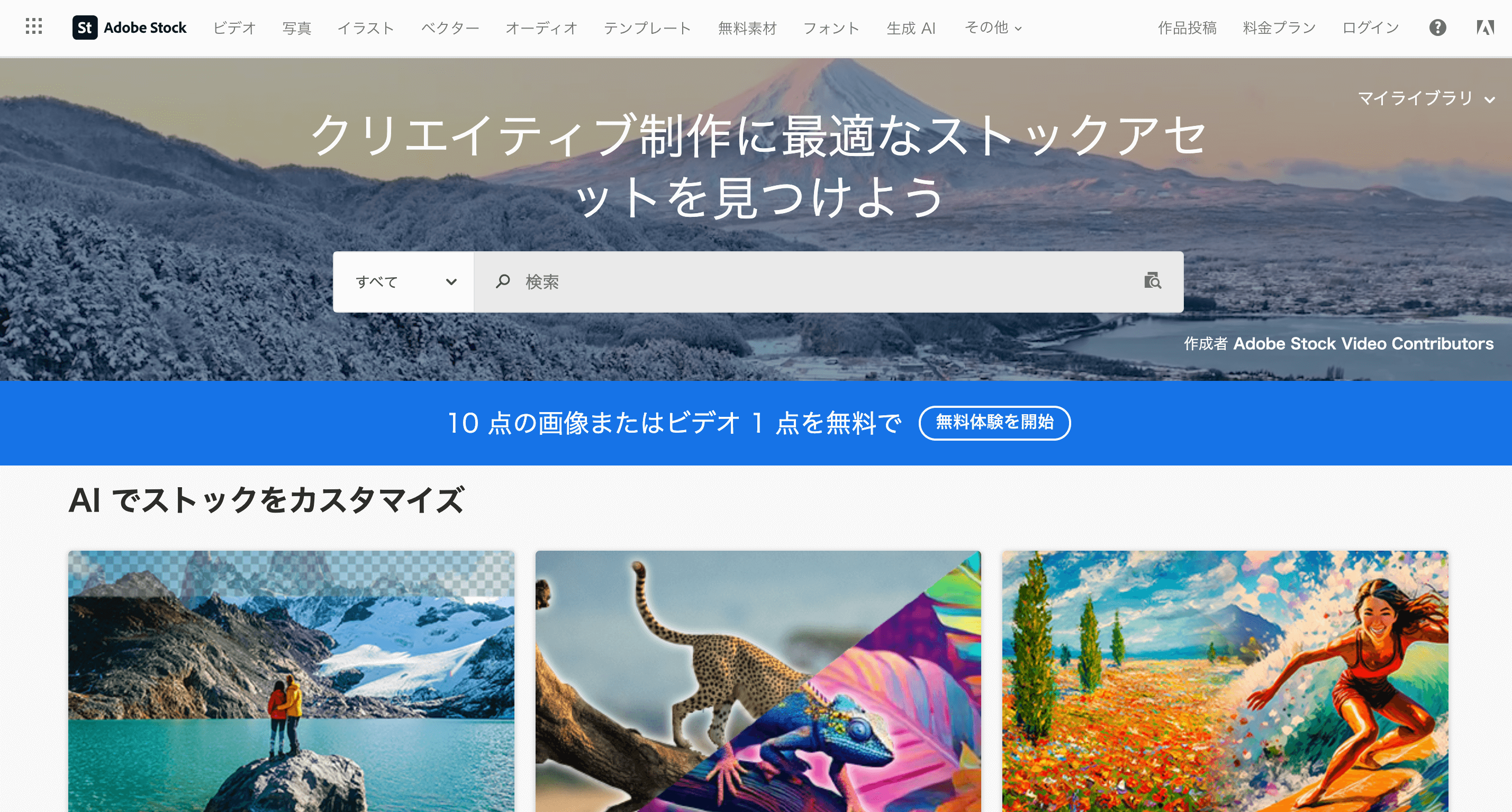
2.Adobe Stock

「Adobe Stock」は、プロ向けの高品質な画像を提供する有料サイトです。
画像サイトの中でもかなり大手で、企業のメディアサイトでもよく使用されています。
写真やイラスト、ベクター画像など、幅広い種類の素材が揃っていてブログの画像に最適です。
画像は月額プランやクレジット制で購入でき、利用シーンに合わせた柔軟な選択肢があります。
ただし、料金は高めなのでこれからブログを始めるという方には向いていないかもしれません。
ブログで収益化を達成して、もっとサイトを作り込めるようになってから利用するのがおすすめです。
3.Shutterstock

引用:Shutterstock
「Shutterstock」は、4億5千万点以上の高品質な画像を提供する有料の画像サイトです。
Adobe Stockに並ぶ大手画像サイトで写真、イラスト、ビデオなど、ブログに必要な素材が多彩に揃っています。
Shutterstockの特徴は検索機能が充実していて、特定のテーマにぴったりな素材を簡単に見つけられる点です。
また、商用利用が可能なためブログのコンテンツに安心して使用できます。
料金は定額制やクレジット制のプランがあり、利用シーンに合わせて柔軟に選べます。
4.PIXTA

引用:PIXTA
「PIXTA」は、とくに日本語での検索が便利です。
シンプルな料金プランもあり、必要な分だけ購入できる点が特徴です。
PIXTAはクオリティが高くオリジナリティのある画像が多いため、ほかと被らないブログに仕上げられます。
また、特集やキャンペーンも定期的に開催されていて、コストパフォーマンス良く素材を入手することも可能です。
こちらも初心者でも簡単に使えるため、安心して利用できます。
自分で画像を作成するのもおすすめ

ここまでおすすめの画像サイトを紹介しましたが、画像を自分で作成するのもおすすめです。
自分で画像を作ることで、完全にオリジナルのコンテンツを作ることができます。
完全オリジナルのコンテンツにすることでSEO対策にもなり、検索エンジンから評価されやすいブログになります。
自分で作ると言っても難しく考える必要はなく、このブログのように各見出しのタイトルを画像に入れるだけでも十分効果的です。
ひと手間かかりますが、Canvaで簡単に作れるのでぜひ試してみてください。
おすすめの画像編集ツール3選

ここまでおすすめの画像サイトを紹介しました。
画像を記事に含めるだけでも効果的ですが、画像を編集してテキストなどを入れたい方もいるのではないでしょうか。
そこで、ここからはおすすめの画像編集ツールを紹介するので参考にしてください
【おすすめの画像編集ツール3選】
- Canva
- Power Point
- Pixlr Editor
1.Canva
「Canva」は無料で使える画像編集ツールです。
豊富なテンプレートと直感的な操作が特徴で、ブログ用の画像やアイコンなど、さまざまなデザインを作成できます。
使える素材も多く、初心者でもプロのようなデザインを作れます。
また、文字の追加や写真の加工も簡単にできるため、ブログの記事にぴったりの画像をすぐに作成できます。
ドラッグ&ドロップで画像を配置できるので、デザインの知識がなくてもすぐに使いこなせます。
2.Power Point
皆さんおなじみのパワーポイントはブログの画像作成にも使える便利なツールで、僕も使っています。
パワーポイントはシンプルな操作でテキストや画像を自由に配置でき、カスタマイズも簡単です。
また、完成した画像を簡単に保存・エクスポートできるので、手軽に画像作成が可能です。
無料で使用できて初心者でも直感的に使えるため、画像編集に自信がない方にもおすすめです。
3.Pixlr Editor
「Pixlr Editor」は、無料で使える画像編集ツールで、初心者でも簡単に利用できます。
ブラウザ上で動作するためソフトをインストールする必要がなく、手軽に編集が始められます。
基本的な編集機能からフィルターや効果、テキスト追加まで幅広い操作が可能です。
とくに、直感的に操作できる点が特徴で、画像の切り抜きやリサイズ、色調整などが簡単に行えます。
さらに、作成した画像を高品質で保存できるのでオリジナル画像を手軽に作りたい方におすすめです。
ブログの画像を挿入するのにおすすめの場所

画像は適当に挿入すれば良いわけではありません。
適切な場所に挿入してやっとユーザーが読みやすい記事を作ることができます。
ここからは画像を挿入する適切な場所を解説するので、参考にしてください。
アイキャッチ画像
アイキャッチ画像はブログ記事の最初に表示される画像で、ユーザーの目を引く役割があります。
記事の内容に関連する魅力的な画像を選ぶことで、ユーザーの興味を引き、クリックして記事を読んでもらいやすくなります。
また、SNSでシェアされる際にもアイキャッチ画像が表示されるため、視覚的に目立つ画像を使うことが重要です。
記事全体の雰囲気に合った画像を選びましょう。
H2見出し直下
H2見出しの直下に画像を入れることで、ユーザーが次の内容を視覚的に理解しやすくなります。
たとえば、見出しが「ブログの始め方」といった説明的な内容なら、その内容に合った画像を挿入することでより直感的に理解できるようになるでしょう。
画像を挿入することで記事が整理され、ユーザーが内容に引き込まれやすくなるので、H2見出し直下には画像を入れるようにしましょう。
図解は適宜入れよう
図解はブログの内容を分かりやすくするために便利な方法です。
たとえば、難しい説明や複雑な手順を伝えるとき、文字だけでは伝わりにくいことがありますよね。
そんなときに図やイラストを使うと、視覚的に理解しやすくなります。
図解を入れることで、ユーザーは文章の意味を簡単に理解でき、記事全体の内容がスムーズに頭に入るようになります。
また、図解を入れることで検索エンジンから評価されやすくなるメリットもあります。
文章だけでは伝わりにくいと感じたら積極的に図解を入れていきましょう。
ブログに画像を挿入する際のポイント2つ

続いて、図解を挿入する際のポイントを解説します。
画像を挿入する際は以下のポイントを意識しましょう。
【ブログで画像を挿入する際のポイント】
- 内容に合った画像を選ぶ
- 画像は圧縮する
1.内容に合った画像を選ぶ
ブログに画像を挿入する際は内容に合った画像を選ぶことが大切です。
記事のテーマに関連する画像を使うことでユーザーの理解が深まり、記事全体の内容が伝わりやすくなります。
たとえば、料理ブログなら料理の写真、旅行ブログなら観光地の風景画像が適しています。
適切な画像はユーザーの興味を引いて記事の印象を良くするため、画像選びには慎重になりましょう。
2.画像は圧縮する
ブログに画像を挿入する際は、画像を圧縮をするようにしましょう。
大きな画像ファイルはページの読み込み速度を遅くし、ユーザーが離脱する原因になってしまいます。
画像圧縮を行うことで、画像の容量を小さくしてページの表示速度を早くできるのでSEOにも効果的です。
画像を圧縮する際は圧縮ツールを使えば画像の品質を保ったままファイルサイズを減らせます。
「TinyPNG」を使えば簡単に圧縮できるので試してみてください。
.png)
ブログに画像を挿入する際の5つの注意点

ブログに画像を使用する場合、注意点もあります。
画像を挿入してかから問題が起きないように以下の点に注意しましょう。
【ブログに画像を挿入する際の5つの注意点】
- 著作権に違反しないか
- 商標利用が可能か
- クレジット表記が必要か
- 画像の改変は可能か
- 画像を引用する場合は引用表記を書く
1.著作権に違反しないか
ブログに画像を挿入する際は、必ず著作権に違反しないよう注意が必要です。
無断で他人の画像を使用すると法的なトラブルに繋がる可能性があります。
また、画像の使用条件を確認し、クレジット表記が必要な場合は必ず行いましょう。
著作権に配慮することで、安心してコンテンツを公開し、ユーザーに信頼されるブログを作ることができます。
2.商標利用が可能か
ブログに画像を挿入する際、商標の使用に関しても注意が必要です。
商標には権利があるため、無断で使用すると法的問題を引き起こす可能性があります。
とくに企業のロゴや製品の画像は、商標として保護されていることが多いです。
使用する際は画像の使用許可を確認し、商標の取り扱いに関する規定を守りましょう。

3.クレジット表記が必要か
画像を使用する際、クレジット表記が必要かどうかを確認することが大切です。
とくにフリー素材サイトから画像をダウンロードした場合、著作権者が「画像を使用する際はクレジット表記をしてください」と指定していることがあります。
クレジット表記を忘れると著作権侵害にあたる可能性があります。
使用する画像に対して求められる表記方法を確認し、必要であればしっかりとクレジットを記載しましょう。
4.画像の改変は可能か
改変とは元の画像を変更・加工することです。
画像をブログに挿入する際は、その画像の改変が許可されているか確認することが大切です。
たとえば、画像を切り取ったり色を変更したりする場合、利用規約で改変が許可されていない場合があります。
多くのフリー画像サイトでは商用利用や改変が可能な画像もありますが、注意深くライセンスを確認しましょう。
改変ができるかどうかを事前に確認し、正しい使い方を心がけましょう。
5.画像を引用する場合は引用表記を書く
画像をブログに引用する場合、著作権を尊重するために引用元を明記する必要があります。
たとえば、「引用:〇〇(著作権者名)」のように、画像の著作権者名やリンクを記載しましょう。
引用表記をしっかり行うことで、著作権侵害を避け、安心してブログを運営できます。
ブログの画像に関するよくある質問

最後にブログの画像に関するよくある質問に答えていくので、参考にしてください。
ブログの画像に最適なサイズ・容量・形式は?
画像サイズは、できるだけ小さくて高画質なものを選びましょう。
一般的に、横幅は800px~1200px程度が目安です。
容量は200KB以内に収めると、表示速度が速くなりSEOにも効果的です。
画像形式はJPEGやJPG、PNGが一般的で、透過背景が必要な場合はPNGを、圧縮して軽くしたい場合はJPEGを使うと良いでしょう。
画像をブログに載せる方法は?
WordPressでの挿入方法は以下の通りです。
1.「メディアを追加」をクリック。
.png)
2.「ファイルをアップロード」から「ファイルを選択」をクリックして、挿入したい画像をアップロード。
.png)
3.メディアライブラリから画像を選択して「投稿に挿入」をクリックして完了。
.png)
どんな画像を挿入すれば良い?
ブログに挿入する画像は、記事の内容に関連したものを選びましょう。
たとえば、料理に関する記事なら、料理の写真や食材の画像を使うことでユーザーの興味を引きます。
また、情報を伝えやすくするために、図やグラフを活用するのも効果的です。
画像圧縮におすすめのツールは?
画像圧縮ツールなら「TinyPNG」がおすすめです。
ブログを本気で収益化させたいならAFFINGER6!
「収益が伸びない」「SEO対策が難しい」と悩んでいるなら、WordPressテーマのAFFINGER6の導入がおすすめです。
AFFINGER6は収益化と集客に特化したテーマで、初心者でも簡単にSEO対策を行い、集客力を高めることができます。
また、ターゲットに合わせたレイアウトやデザインを簡単に作成できる圧倒的なカスタマイズ機能を搭載。
ワンクリックで魅力的な記事を作ることも可能です。
AFFINGER6を導入すれば、「アクセス数が伸びて広告収益が増えた」「読者がどんどん集まるサイトになった」といった成功体験を実現できるようになります。
趣味としてでなく本気でブログを収益化したい方はぜひAFFINGER6を導入してみてください。
「稼ぐ」に特化したテーマAFFINGER6
【まとめ】画像を活用してコンテンツ力を高めよう
今回はブログにおすすめの画像を解説しました。
画像をうまく使うことでユーザーにとって分かりやすく魅力的な記事を作ることができます。
画像を選ぶときは著作権や商標に気をつけながら内容に合ったものを選びましょう。
また、画像の圧縮を行うことでSEO対策にもなります。
これらのポイントを守れば、ブログがもっと読みやすくなり、検索エンジンにも評価されやすくなります。
画像を活用して魅力的なコンテンツを作りましょう。
ブログを始めたいあなたへ
ブログを始めたいあなたへ。
この記事を読んでいる方のなかにはこれからブログを本格的に始めようと考えている方もいるのではないでしょうか。
そんなあなたのために、このブログでは【ブログで収益化を達成する方法】を解説しています。
ブログ初心者の方でも簡単に実践できる具体的なノウハウやアイデアを知ることができます。
このRKブログを参考にブログを運営していくことで、あなたでも収益化できるようになります。
まずは10万円を目指して、RKブログと一緒に収益化への第一歩を踏み出してみましょう。
-

-
ブログで10万円稼ぐためのロードマップ:収益化のコツと実践方法
続きを見る
.png)